
This tutorial shows you how to use Baseline widget in Flutter.
Baseline is a widget that positions its child according to the child's baseline. How it works and how to use it? Find out in this tutorial.
Using Baseline Widget
Below is the constructor of Baseline.
const Baseline({
Key key,
@required this.baseline,
@required this.baselineType,
Widget child,
})Baseline works by shifting the child down so that the child's baseline is below the top of this box as many as baseline logical pixels. If the child doesn't have a baseline, the bottom of the child is used as the reference.
The baseline argument is required. There is another required argument baselineType whose type is TextBaseline enum, which has the following values:
alphabetic: The horizontal line used to align the bottom of glyphs for alphabetic characters.ideographic: The horizontal line used to align ideographic characters.
For example, there are nested Container widgets with different colors. The inner one is wrapped as the child of a Baseline widget with the value of baseline argument is set to 0.
Container(
width: 200,
height: 200,
color: Colors.teal,
child: Baseline(
baseline: 0,
baselineType: TextBaseline.alphabetic,
child: Container(
width: 50,
height: 50,
color: Colors.red,
),
),
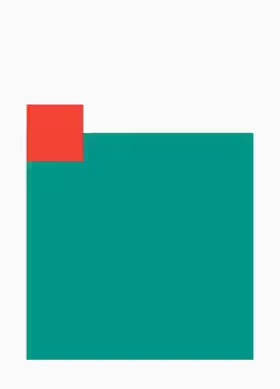
)Output:

From the above output, the bottom of the child is placed at the top of the box. It's not shifted down because the baseline value is 0.
What if the baseline value is set to be greater than 0? Below is an example with the baseline value set to 25.
Container(
width: 200,
height: 200,
color: Colors.teal,
child: Baseline(
baseline: 25,
baselineType: TextBaseline.alphabetic,
child: Container(
width: 50,
height: 50,
color: Colors.red,
),
),
)Output:

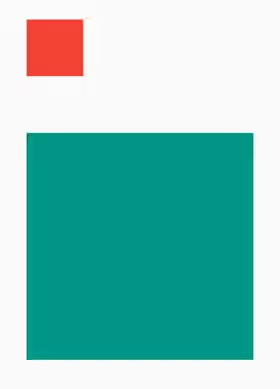
You can see that the bottom of the child is shifted down as many as 25 logical pixels.
If the value of baseline is negative, the child will be shifted up from the top of the box, like the below example.
Container(
width: 200,
height: 200,
color: Colors.teal,
child: Baseline(
baseline: -50,
baselineType: TextBaseline.alphabetic,
child: Container(
width: 50,
height: 50,
color: Colors.red,
),
),
)Output:

Baseline Parameters
Key key: The widget's key.double baseline: The number of logical pixels from the top of this box to shift down the baseline of the child.TextBaseline baselineType: The type of baseline to use for positioning the child.Widget child: The widget whose baseline will be positioned according tobaselinevalue.
Full Code
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Woolha.com Flutter Tutorial',
home: _BaselineExample(),
);
}
}
class _BaselineExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Woolha.com Flutter Tutorial'),
),
body: Center(
child: Container(
width: 200,
height: 200,
color: Colors.teal,
child: Baseline(
baseline: 0,
baselineType: TextBaseline.alphabetic,
child: Container(
width: 50,
height: 50,
color: Colors.red,
),
),
),
),
);
}
}Summary
That's how to position the baseline (or the bottom) of a widget using Baseline widget. If the passed value is positive, the child's baseline will be shifted down from the top of the box. Otherwise, if the passed value is negative, the child's baseline will be shifted up from the top of the box
