
This tutorial explains what is IntrinsicHeight widget in Flutter along with the usage examples.
IntrinsicHeight is a widget that can be used to size the height of its child to the child's intrinsic height. It can be useful in cases where the available height space is unlimited and you want to set the height of a widget according to its intrinsic height. Below are the examples of how to use the widget.
Using IntrinsicHeight
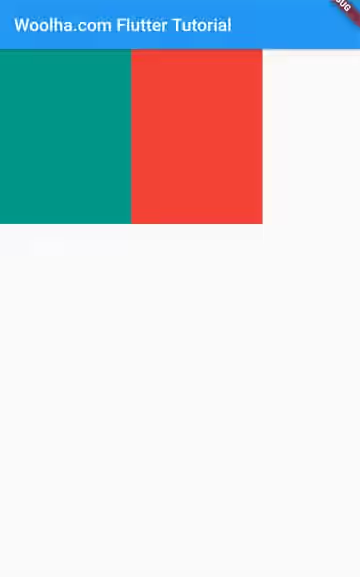
First, let's start with an example. There is a Row widget with the crossAxisAlignment sets to stretch. Because there is no height constraint, the height of the widget is expanded to the maximum space.
Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
width: 150,
height: 100,
color: Colors.teal,
),
Container(
width: 150,
height: 200,
color: Colors.red,
)
],
)Output:

From the result, you can see that the height of the Row widget is set to the maximum height based on the available space. By using IntrinsicHeight, you can set the height to be the child's intrinsic height. Below is the constructor of IntrinsicHeight.
const IntrinsicHeight({ Key key, Widget child })What you need to do is wrap the widget as the child of an IntrinsicHeight widget.
IntrinsicHeight(
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
width: 150,
height: 100,
color: Colors.teal,
),
Container(
width: 150,
height: 200,
color: Colors.red,
)
],
),
)Output:

In the above example, the height of the Row widget is set to 200 which is the height of the tallest Container.
The usage of IntrinsicHeight is expensive since it adds a speculative layout pass before the final layout phase. The depth of the tree can be O(N²) in the worst case. It would be better if we can avoid using it. For the above case, you can use another widget to set the height constraint, such as SizedBox or ConstrainedBox.
SizedBox(
height: 200,
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
width: 200,
height: 100,
color: Colors.teal,
),
Container(
width: 100,
height: 200,
color: Colors.red,
)
],
),
)Output:

Keep in mind that the constraints applied by IntrinsicHeight widget must comply with the constraints from the parent. Therefore, the child's height can be less than its intrinsic height if the maximum height constraint from the parent is not large enough. Likewise, the child's height can be larger than its intrinsic height if the minimum height constraint is larger than the intrinsic height.
IntrinsicHeight Parameters
Key key: The widget's key.Widget child: The widget under this widget in tree, whose height will be set to its intrinsic height.
Full Code
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Woolha.com Flutter Tutorial',
home: _IntrinsicHeightExample(),
);
}
}
class _IntrinsicHeightExample extends StatelessWidget {
final Widget row = Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
width: 150,
height: 100,
color: Colors.teal,
),
Container(
width: 150,
height: 200,
color: Colors.red,
)
],
);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Woolha.com Flutter Tutorial'),
),
// body: row,
body: IntrinsicHeight(
child: row,
),
// body: SizedBox(
// height: 200,
// child: row,
// ),
);
}
}Summary
That's how to use IntrinsicHeight in Flutter. You can use it to size the height of a widget to its intrinsic height.
You can also read about:
IntrinsicWidth: a widget used to set the width of its child to be the child's intrinsic width.UnconstrainedBox: a widget that imposes no constraints on its child.ConstrainedBox: a widget that imposes additional constraints on its child.SizedBox: a box with a specified size.
